Các thuật ngữ typography mà bạn cần phải biết
Trang 1 trong tổng số 1 trang • Share
 Các thuật ngữ typography mà bạn cần phải biết
Các thuật ngữ typography mà bạn cần phải biết
Bạn cần phải nắm được những kiến thức cơ bản nào về thuật ngữ typography. Trong quá trình làm một tác phẩm typography, những thuật ngữ typography nào bạn cần phải lưu ý để có thể cho ra lò những tác phẩm đi vào lòng và truyền tải được ý đồ, thông điệp của bạn đến người xem.
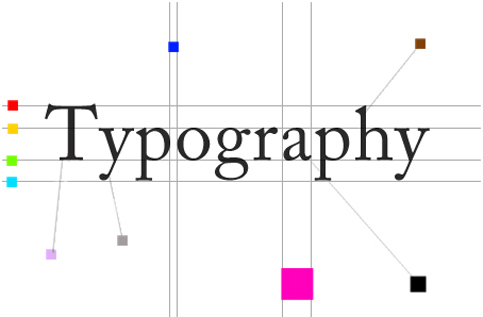
Trước tiên chúng ta hãy phân tích cấu tạo và quy ước cơ bản nhất của một chữ cái
 thuật ngữ typography
thuật ngữ typographyĐiểm màu đỏ (Cap line) là đường thẳng thể hiện cho chiều cao của đỉnh cao nhất mà chữ cái có thể tạo ra, như các chữ cái (h,t,k,l,….)
Điểm màu co (Mean line) là đường thẳng ở giữa của một dòng chữ, có thể nói đó là chiều cao của các chữ bình thường như (a,e,r,o,….)
Điểm màu co (Baseline):là đường gốc, nó là đường thẳng nối các phần chân chữ định hình trên một dòng kẻ, và bất kì một chữ nào cũng nằm trên một đường gốc.
Khoảng cách giữa Mean Line và Baseline là chiều cao cơ bản của một dòng chữ hay còn gọi là x-Height.
Điểm màu co (Descent line): là điểm nối các điểm thấp nhất mà các chữ có thể tạo ra trên một dòng,có ở bộ chữ (p,g,y,…)
Điểm màu co (Serif) là chân các con chữ, mà tuỳ từng lại chữ có và loại chữ không có (vấn đề này mình sẽ giới thiệu đến các bạn kĩ hơn ở phần sau)
Điểm màu co (Descender) là phần của con chữ ở phía dưới đường baseline nó co trong các chữ như (p,g,y,q…)
Điểm màu co (Ascender) là phần của con chữ nằm ở trên đường mean line, nó có ở trong các bộ chữ như (h,l,k,…)
Điểm màu co (Spur) là một nét nhỏ đánh kết thúc của các con chữ khác nhau, bạn đừng nhầm lẫn giữa Spurvà Serif nhé, Spur nhỏ hơn và nó tạo nên một điểm nhấn riêng cho từng chữ cái.
Điểm màu co (Set Width) là chiều rộng của không gian có thể đặt một con chữ khác nhau vào.
Điểm màu co (Kerning) là khoảng cách của từng con chữ đơn lẻ với nhau.
Tổng hợp các Kerning tạo nên một khoảng cách trung bình giữa các đối tượng chữ cái trong một dòng gọi là Tracking. Bạn phải phân biệt rõ Kerning và Tracking, một cái quy định khoảng cách của từng con chữ đôi một, một cái quy định tổng thể cả dòng chữ.
Còn Leadinh quy định khoảng cách giữa các dòng chữ. Khoảng cách giữa Cap line và Descent Line là Body size.
Typeface và Font
Mọi người thường nhầm lẫn giữa 2 khái niệm này, và vô tình thường dùng từ không đúng cho chúng.
Typeface là một hệ thống bao gồm các kiểu chữ, và mỗi một kiểu chữ khác nhau là một typeface riêng biệt. Ví dụ như Arial là một kiểu chữ, Gill Sans là một kiểu chữ, Adobe Caslon Pro là một kiểu chữ v.v…
Bạn phải phân biệt được sự khác nhau cơ bản của các kiểu chữ, đó là điều tối thiểu và cốt lõi để tạo nên một tác phẩm typography đẹp. Đôi khi có 2 hay nhiều kiểu chữ, bạn chỉ nhìn lướt qua và thấy dường như thấy chúng không hề khác nhau.
Nhưng đảm bảo với bạn rằng không có 2 typeface được lưu hành chính thức mà giống nhau. Khi gặp trường hợp như vậy, việc đầu tiên bạn làm đó là hãy viết 2 chữ cái giống nhau của 2 kiểu chữ cái đó với size lớn lên xem để so sánh, và bạn sẽ có câu trả lời.
Không có một loại chữ nào là không thể sử dụng, tất cả chúng đều có cách dùng và giá trị khác nhau.
Mỗi người sẽ có một vài kiểu chữ yêu thích riêng của mình và bạn có thể sử dụng chúng một cách thành thạo. Mình không khuyên các bạn sử dụng nhiều kiểu chữ trong tác phẩm của mình, nếu dùng nhiều kiểu chữ để tạo nên một tác phẩm đẹp thì thật là tuyệt, nhưng nếu không được thì tác phẩm của bạn sẽ trở thành một kho chữ lộn xộn
Việc sử dụng và kết hợp các con chữ khác nhau thành thạo là rất khó khăn và nó đòi hỏi tốn rất nhiều thời gian để nghiên cứu và làm quen với 1 loại typeface. Vậy việc đầu tiên mình khuyên các bạn làm đó là hãy sử dụng các typeface mà các bạn thích, quen, đã sử dụng nhiều lần. Chúng ta cần chất lượng hơn số lượng.
Các bạn đã hiểu thế nào là typeface, chúng ta tiếp tục tìm hiểu về Font.
Font – một từ quá quen thuộc với các bạn phải không? Vậy font là gì? Mình tin chắc có một số bạn trả lời như định nghĩa về typeface. Nhưng mình xin nói rằng font không phải như thế.
Font là một miêu tả cho typeface, như vậy nghĩa là sao? Chúng ta có thể lấy ví dụ cho dễ hiểu đó là Arial cỡ chữ 9pt là một font, Arial cỡ 12pt là một font, Arial in nghiêng (Arial Italic) là một font, v.v. Mỗi sự thay đổi dù là nhỏ của typeface là một font khác nhau.
Có rất nhiều kiểu chữ, nhưng chúng chỉ được chia ra thành 5 nhóm chính đó là : Serif, San Serif, Monoface, Script, Fantasy Decoration.
Để có thể hiểu rõ và nắm được các thuật ngữ typography, các bạn nên đọc qua các bài viết: Kiến thức về Typography và Typography là gì?

thuongphan- Cấp 2

- Bài gửi : 96
Điểm : 3800
Like : 0
Tham gia : 17/04/2015
 Similar topics
Similar topics» Phân biệt typeface và font trong thuật ngữ typography
» "For you" - Một tác phẩm của nghệ thuật typography
» Những thủ thuật iphone bạn cần phải biết
» Các thủ thuật hỗ trợ sử dụng máy giặt tốt không phải ai cũng biết
» Khái niệm về typography đầy đủ và chuẩn nhất
» "For you" - Một tác phẩm của nghệ thuật typography
» Những thủ thuật iphone bạn cần phải biết
» Các thủ thuật hỗ trợ sử dụng máy giặt tốt không phải ai cũng biết
» Khái niệm về typography đầy đủ và chuẩn nhất
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết