Cách tạo 1 site multilanguage với joomla 3.x
Trang 1 trong tổng số 1 trang • Share
 Cách tạo 1 site multilanguage với joomla 3.x
Cách tạo 1 site multilanguage với joomla 3.x
Bài viết này dùng templates ST Resi tại trang web premium joomla templates làm mẫu
Bước 1:
Cài ngôn ngữ mới
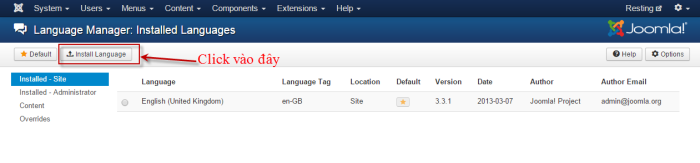
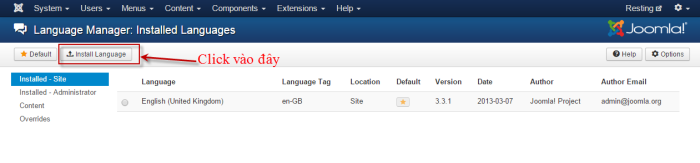
Đăng nhập vào admin, chọn Extension-> Language Manager, sau đó chọn Install language

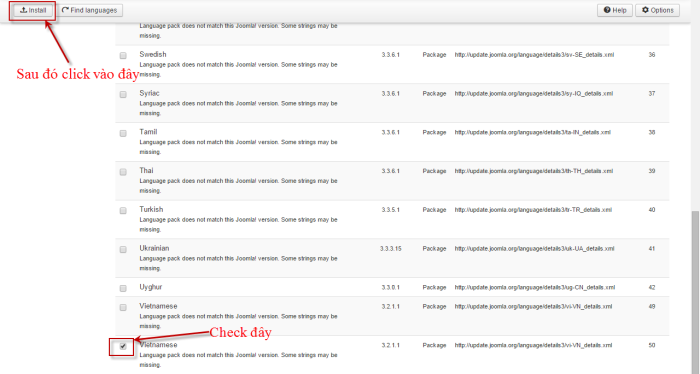
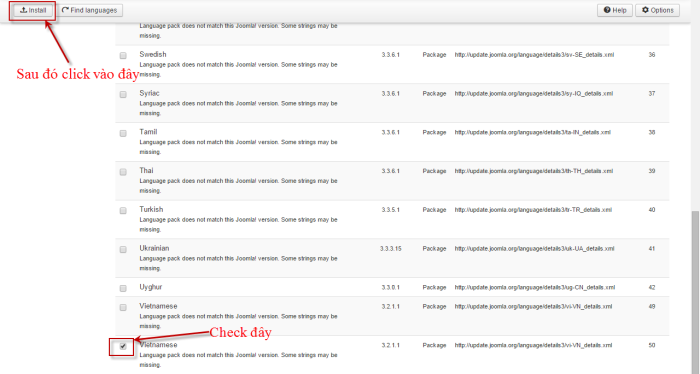
Chọn một ngôn ngữ bạn muốn cài đặt, tất nhiên ta sẽ chọn ngôn ngữ là Vietnamese

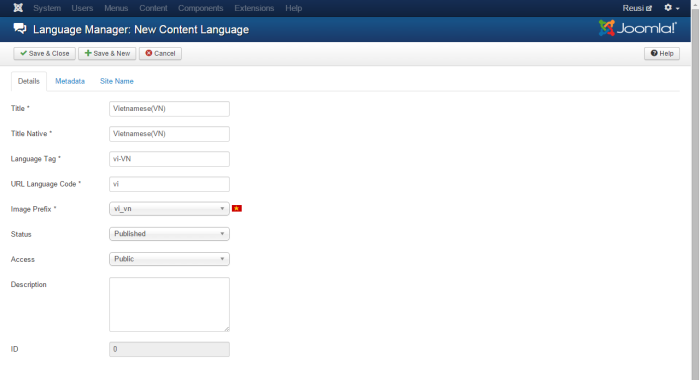
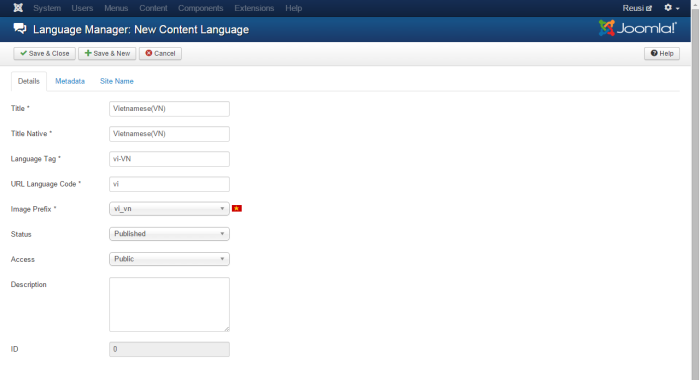
Bây giờ ta tạo 1 content language mới bằng cách vào lại Extension-> Language Manager, chọn Content và click vào New

Điền vào các thông số như hình dưới, sau đó click Save & Close

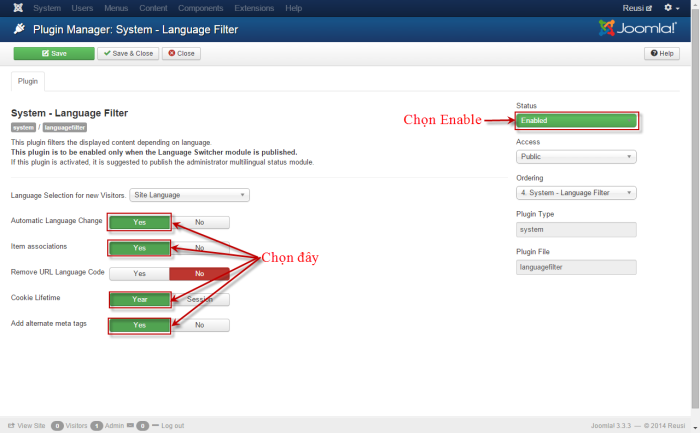
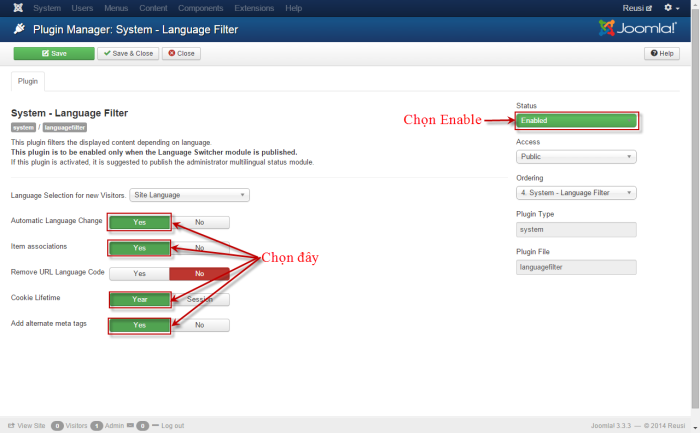
Tiếp tục, ta chọn Extension-> Plugin Manager-> System – Language Filter , chọn cài đặt như hình, sau đó click Save & Close

Bước 2: tạo Language switcher
Chọn Extension-> Module Manager-> New-> Language Switcher, chọn một position bạn muốn để swicher, sau đó click Save & Close, thế là bạn đã có 1 swicher ở ngoài fontend như thế này:

3. Tạo menu Language
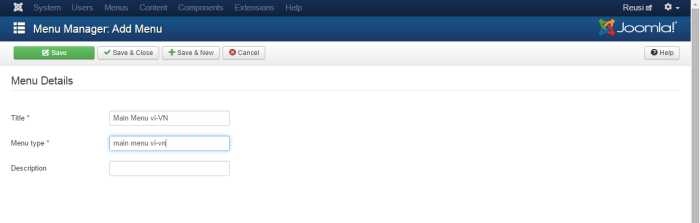
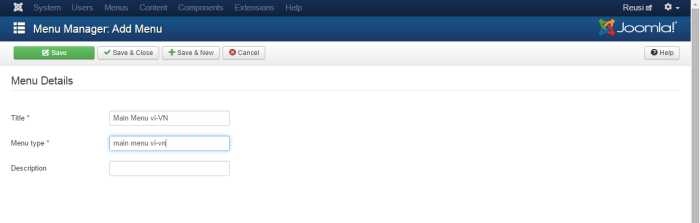
Chọn Menus-> Menu Manager-> Add New Menu, nhập các trường cho text box, sau đó click Save & Close


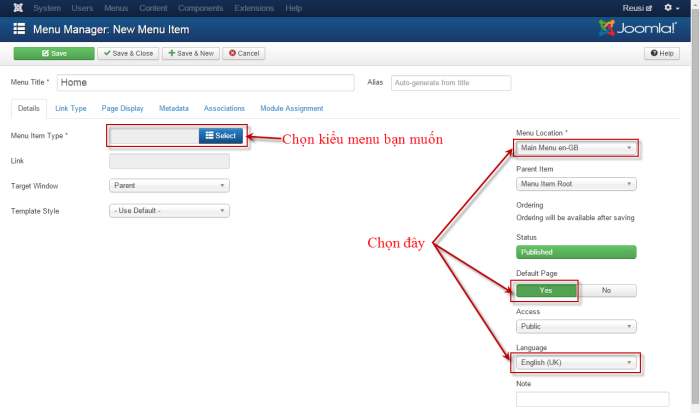
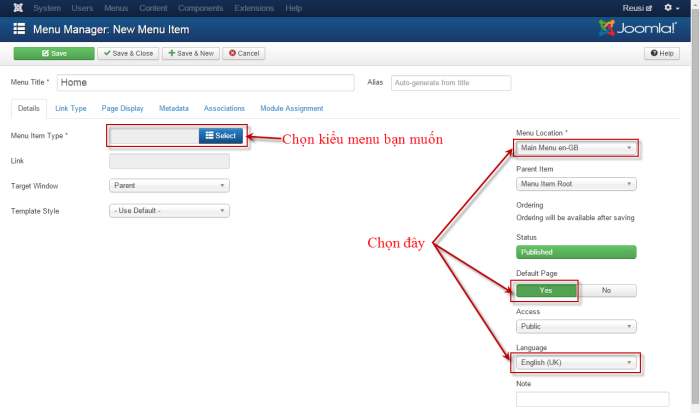
Bây giờ ta sẽ tạo các menu con cho các menu trên, chọn Menus-> Main Menu en-GB-> New

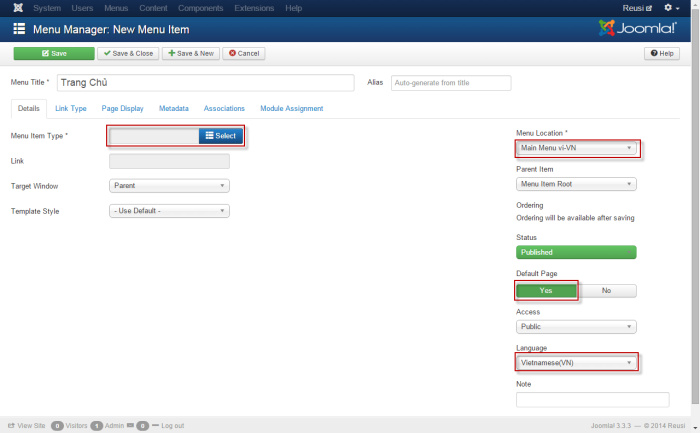
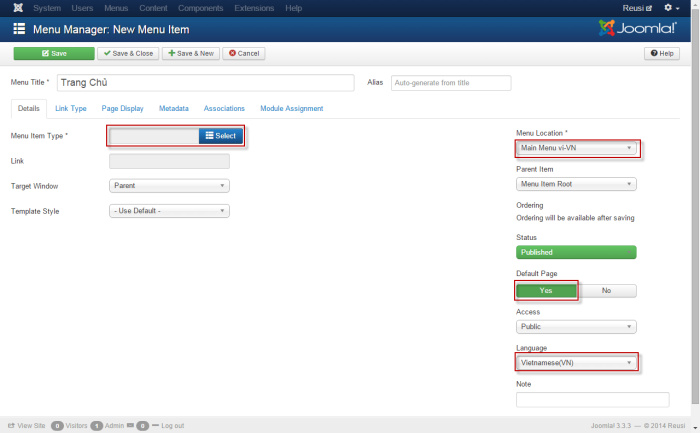
Làm tương tự với menu Main Menu vi-VN

Bây giờ, ở front end, ta đã có module switcher language, và site của chúng ta đã là 1 site multilanguage

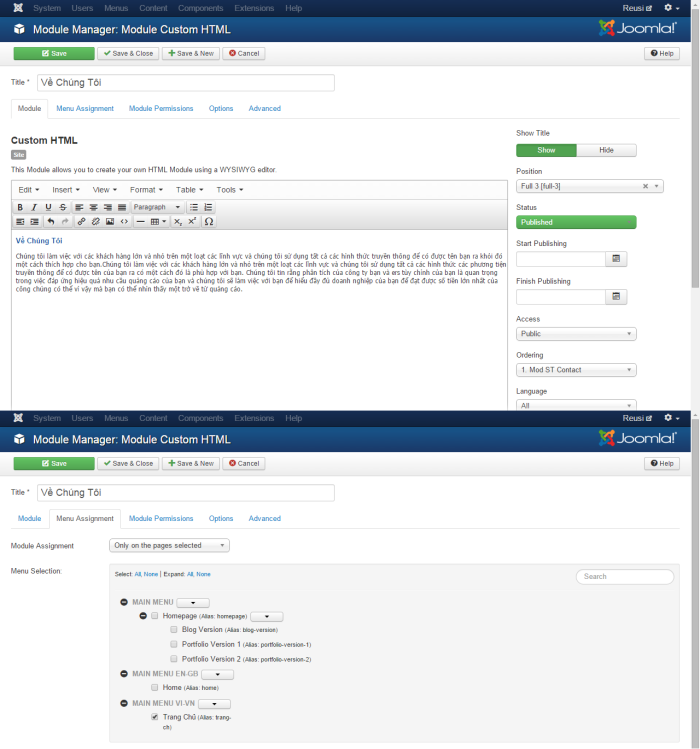
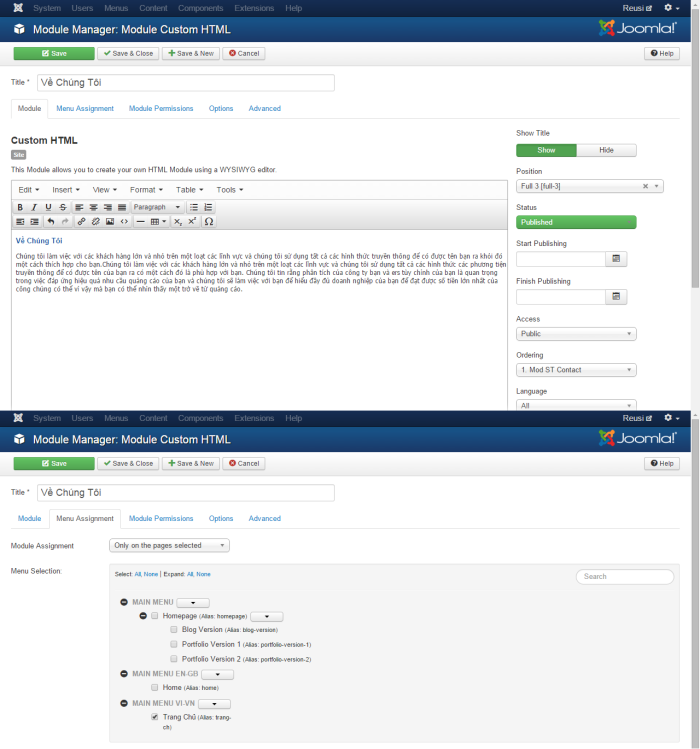
Có 1 điều lưu ý: nếu bạn đã có sẵn các module rồi, bây giờ có thêm 2 menu nữa, bạn muốn module đó hiển thị ở Menu nào, thì bạn vào module đó, gán Menu Assignment cho module đó vào menu mà bạn muốn nó hiện.
4. Làm mẫu một module minh họa
mình chọn module About Us cho phổ thông.
- Mình tạo 1 module tiếng Anh tên là About Us, gán vào menu Home của main menu en-GB.

Sau đó lại tạo tiếp 1 module Về Tôi, với các thông số giống module About Us, chỉ khác mỗi ngôn ngữ

Và đây là thành quả:

Bước 1:
Cài ngôn ngữ mới
Đăng nhập vào admin, chọn Extension-> Language Manager, sau đó chọn Install language

Chọn một ngôn ngữ bạn muốn cài đặt, tất nhiên ta sẽ chọn ngôn ngữ là Vietnamese

Bây giờ ta tạo 1 content language mới bằng cách vào lại Extension-> Language Manager, chọn Content và click vào New

Điền vào các thông số như hình dưới, sau đó click Save & Close

Tiếp tục, ta chọn Extension-> Plugin Manager-> System – Language Filter , chọn cài đặt như hình, sau đó click Save & Close

Bước 2: tạo Language switcher
Chọn Extension-> Module Manager-> New-> Language Switcher, chọn một position bạn muốn để swicher, sau đó click Save & Close, thế là bạn đã có 1 swicher ở ngoài fontend như thế này:

3. Tạo menu Language
Chọn Menus-> Menu Manager-> Add New Menu, nhập các trường cho text box, sau đó click Save & Close


Bây giờ ta sẽ tạo các menu con cho các menu trên, chọn Menus-> Main Menu en-GB-> New

Làm tương tự với menu Main Menu vi-VN

Bây giờ, ở front end, ta đã có module switcher language, và site của chúng ta đã là 1 site multilanguage

Có 1 điều lưu ý: nếu bạn đã có sẵn các module rồi, bây giờ có thêm 2 menu nữa, bạn muốn module đó hiển thị ở Menu nào, thì bạn vào module đó, gán Menu Assignment cho module đó vào menu mà bạn muốn nó hiện.
4. Làm mẫu một module minh họa
mình chọn module About Us cho phổ thông.
- Mình tạo 1 module tiếng Anh tên là About Us, gán vào menu Home của main menu en-GB.

Sau đó lại tạo tiếp 1 module Về Tôi, với các thông số giống module About Us, chỉ khác mỗi ngôn ngữ

Và đây là thành quả:

Được sửa bởi springriver ngày 14/3/2015, 10:11; sửa lần 1.
_________________
Hơn 20 premium joomla templates với hiệu ứng mượt mà, tool joomla minify css và joomla k2 carousel
 Re: Cách tạo 1 site multilanguage với joomla 3.x
Re: Cách tạo 1 site multilanguage với joomla 3.x
Cứ nghĩ đến làm switcher languge chắc là khó lắm, nghe trừu tượng thế kia. Bắt tay vào làm lần lượt từng bước thấy nó cũng dễ, làm ngon luôn, chỉ mỗi cái lúc Install Language, nếu chưa có sẵn language nào, thì mình ấn vào Find language là nó ra hết các language
_________________
joomla module manager, responsive joomla templates, joomla article masonry
 Re: Cách tạo 1 site multilanguage với joomla 3.x
Re: Cách tạo 1 site multilanguage với joomla 3.x
Hình ảnh chi tiết về các thông số của các trường, làm theo từng bước được luôn. Nhưng làm xong không nhớ các bước phải làm, lại phải xem lại bài viết của bạn, có lẽ copy về để tại máy, khi nào dùng tới lại lôi ra làm hướng dẫn.
_________________
joomla article slider, joomla minify html, joomla mobile template

vanthai- Cấp 1

- Bài gửi : 20
Điểm : 3643
Like : 0
Tham gia : 03/01/2015
 Similar topics
Similar topics» Cải thiện tốc độ của site Joomla
» Cách bỏ ID trên url của Joomla 2.5
» Cách tạo file quickstart.zip với joomla 3.x
» Cách bỏ index.php trên đường dẫn của joomla 3.x
» Cách chuyển web từ Joomla sang WordPress
» Cách bỏ ID trên url của Joomla 2.5
» Cách tạo file quickstart.zip với joomla 3.x
» Cách bỏ index.php trên đường dẫn của joomla 3.x
» Cách chuyển web từ Joomla sang WordPress
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết